Formation OpenClassrooms : Développeur web junior
Novembre 2017 à Mai 2018
HTML5 / CSS3 - Wordpress - Javascript / JQuery - PHP / MySQL - POO - Bootstrap - GIT / GitHub - Projet Personnel
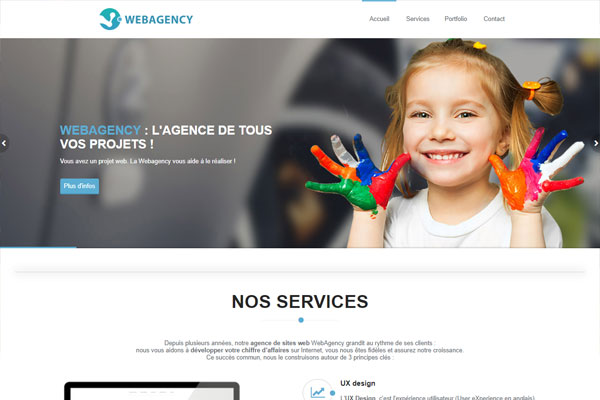
Projet n°1 "Intégrez la maquette du site d'une agence web" : Développement d'un site web à partir d'une maquette. Le site est sur une page, codée en HTML et CSS, responsive et sans framework.
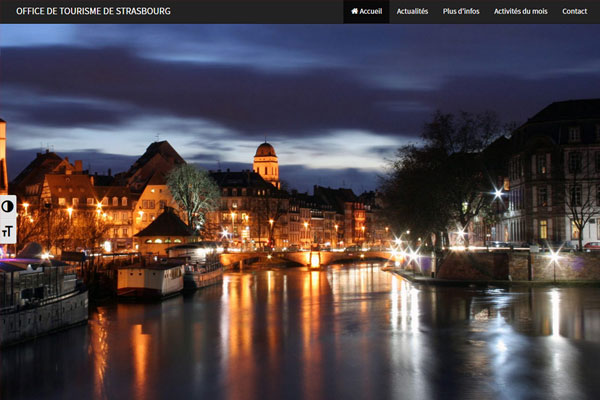
Projet n°2 "Créez un site en personnalisant un thème WordPress" : Développement d'un site web sous Wordpress avec certaines conditions.
Projet n°3 "Concevez une carte interactive de location de vélos" : Développement d'une application avec HTML, CSS et Javascript, permettant la réservation de vélos à Lyon. Utilisation de Google API, JC Decaux, l'API Web Storage et codage d'un Canvas pour effectuer des signatures. L'application est responsive.
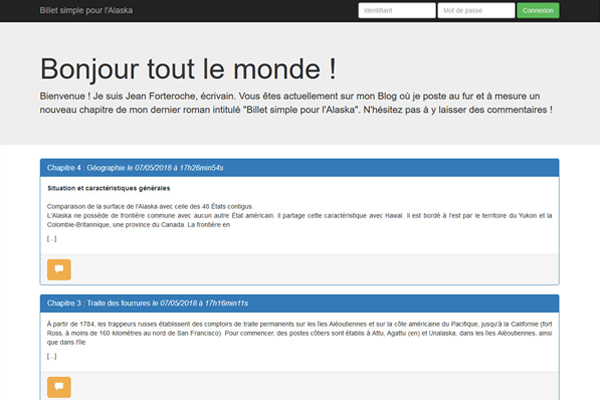
Projet n°4 "Créez un blog pour un écrivain" : Développement d'une application de blog simple en PHP, MySQL et responsive. (sans Framework PHP). Elle fournit une interface frontend et une interface backend. On y retrouve tous les éléments du CRUD (Create, Read, Update, Delete). La rédaction des billets s'est faite dans une interface WYSIWYG basée sur TinyMCE. Le code est construit sur une architecture MVC (et le Modèle en orienté Objet). Utilisation de Git, GitHub et Bootstrap.
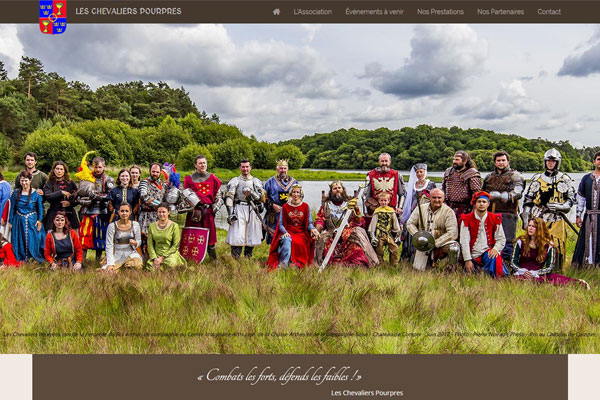
Projet n°5 "Présentez librement un projet personnel" : Développement d'un projet personnel avec les langages HTML, CSS JS, PHP et MySQL. Création du site de l'association de reconstitution Médiévale Arthurienne avec une interface frontend et une interface backend. On y retrouve tous les éléments du CRUD (Create, Read, Update, Delete). Le code est construit sur une architecture MVC (et le Modèle en orienté Objet). Utilisation de Git, GitHub et Bootstrap. Le site est responsive.